「パソコン教室」を題材にした既存テーマの比較
サンプルサイトの概要
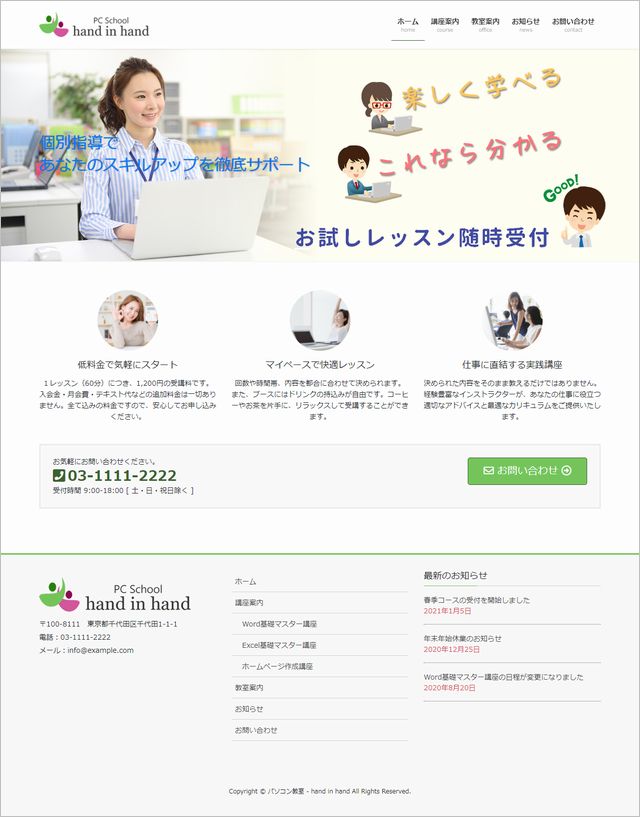
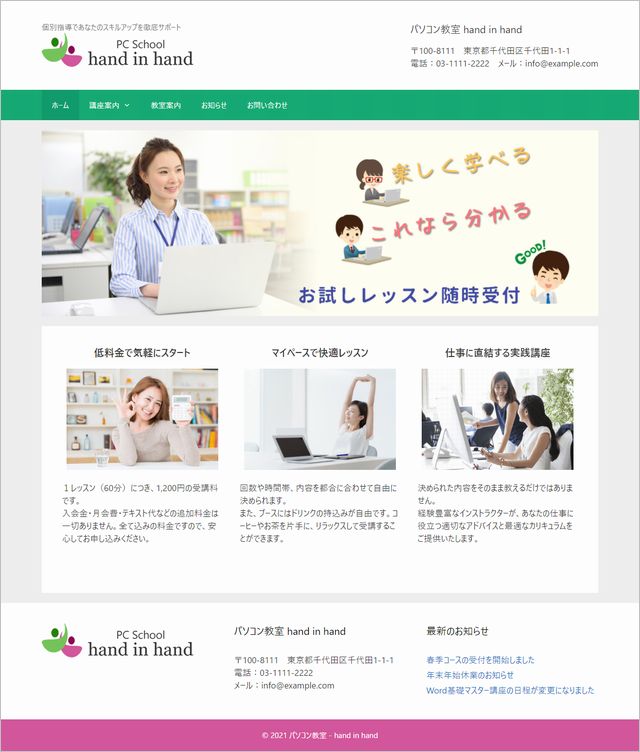
WordやExcel講座を開催しているパソコン教室のサイトを、既存テーマを使って制作してみました。
WordPressのテーマは公式テーマだけでも1万以上にのぼります。非公式に配布されているテーマを含めると、その何倍にもなります。
今回選択した6テーマは、その中でも特に人気があり多く使われているものにしました。テーマによって無料版と有料版がありますが、今回はすべて無料版にしています。
制作したサイトは10ページ程度の、ごくごくシンプルなサイトです。コンテンツさえ準備できていれば、初心者でも半日程度で制作が可能です。画像や文章はどのテーマでも同じものを使用し、デザインの比較がしやすいようにしました。
もちろんテーマはそれぞれ独自の機能を持っていますので、デザイン面でのカスタマイズもそれらの機能を使って可能です。ただ今回は、初心者にとって扱いづらい機能はできるだけ使わないようにしました。複雑な機能を覚え、微に入り細に入りデザインを調整するのでは、膨大な時間がかかり既存テーマを利用するメリットは少なくなります。
Astraは海外製のテーマですが、公式テーマの中でトップ3に入るほど人気があるテーマです。Free版と機能を拡張した有料のPro版があります。
Free版でも機能は十分で、扱いやすさと拡張性から、コーポレートサイトでは第一候補のテーマと言えます。
同じ開発元が出している公式プラグイン「Ultimate Addons for Gutenberg」はエディタの機能を拡張するもので、こちらも非常に有用なので同時に使いたいところです。
OceanWPは海外製のテーマですが、公式テーマの中ではAstraと並び人気があるテーマです。Free版と機能を拡張した有料のPro版があります。
とにかく機能が多く細かいカスタマイズが可能なのが特徴で、どのようなサイトにも使用することができます。
有名な割に使い方を日本語で紹介しているページはそれほどなく、また公式サイトの説明も丁寧ではありません。しかし一度使ってみたら優秀なテーマであることが分かります。
WordPress開発チームが提供する Twenty Twenty-Fourは、FSE(Full Site Editting)に対応したブロックテーマで、WordPress6.4からデフォルトテーマとなりました。
ブロックテーマは、ヘッダー・フッター・テンプレートなど、すべての要素がコードを記述することなく、WordPress標準機能で編集可能です。これまでのクラシックテーマとは概念が全く違うため、使用にあたって新しく覚える部分が多いのですが、今後はブロックテーマが主流になっていくものと思われます。
Lightningは日本製では数少ない公式テーマになります。Free版と機能を拡張した有料のPro版があります。
日本製ということもあって、デザインが日本人好みにできており、日本ではかなりの数のサイトに使われています。
このテーマを利用する場合は、同じ開発元が出している公式プラグイン「VK All in One Expansion Unit」を同時にインストールします。
Cocoonは日本人が個人で開発している非公式のテーマです。従ってインストールするには、テーマサイトからファイルをダウンロードする必要があります。
このテーマには有料版がなく、すべてが無料で使えるのが好印象です。
機能は非常に豊富で、個人のブログサイトやアフィリエイトサイトにはうってつけのテーマです。コーポレートサイトでも使われていますが、機能が豊富な分だけ設定が煩わしく、慣れが必要です。
GeneratePressは海外製のテーマですが、シンプルで扱いやすく、こちらも大変人気があります。Free版と機能を拡張した有料のPremium版があります。
他のテーマにない特長として、サイドバーは2つ設置することが可能で、右右や左左とすることもできます。またフッターはカラム数が 0 – 5 で変更可能です。
Free版はシンプルな作りですので、機能が不足するかもしれません。その場合はPremium版を購入しましょう。
テーマ Astra を使ったサンプルサイト
公式テーマであるAstraは圧倒的に人気があるテーマです。海外製ですので日本のサイトではそれほど見かけませんが、海外では数多くのサイトに使われています。
私自身も人気がある既存テーマを20個ほど試してみましたが、コーポレートサイト制作ではAstraが一番扱いやすいと感じました。
AstraはFree版でも小規模なサイト制作には十分です。少し規模の大きい複雑なサイトでは、5千円ほどで購入できるPro版を使ってみてもよいでしょう。Pro版ではカスタマイズが思いのままにできます。オリジナルテーマに匹敵するほどの拡張性と柔軟性を持ち合わせていますので、プロの制作者のニーズに応えることもできます。
ここではAstraを使ったサンプルサイトをいくつか制作してみましたので紹介します。
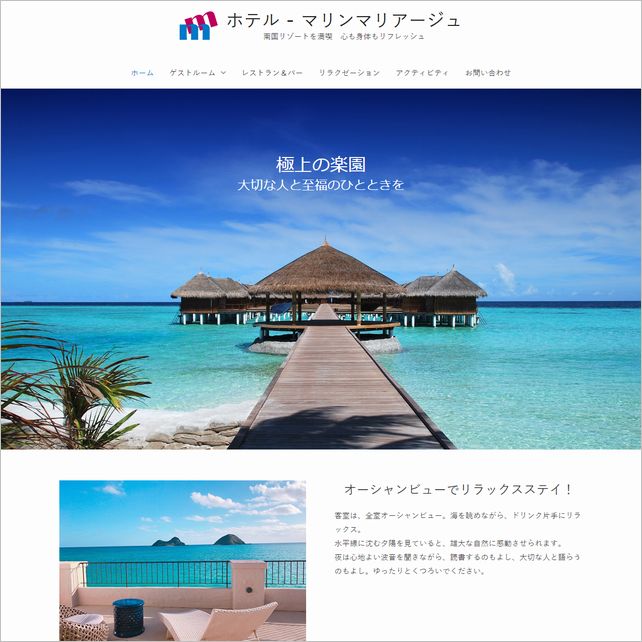
リゾートホテルのWebサイトで、ページ数は20ページほどです。コンテンツ作成を除いた制作時間は約5時間です。
プラグインは2つ使っています。
- Contact Form 7
お問い合わせフォーム作成用です。 - Home Page Banner for Astra Theme
Astra開発元が出しているプラグインです。メインビジュアルをウィンドウ幅一杯まで広げて表示してくれます。また画像の上にキャッチフレーズなどテキストを表示することもできます。
サブページのタイトルには画像を使っています。
Astraではページ毎にタイトルの表示を停止する機能がありますので、このサイトではタイトルの表示を停止させてアイキャッチ画像に登録した画像をページタイトルとしています。
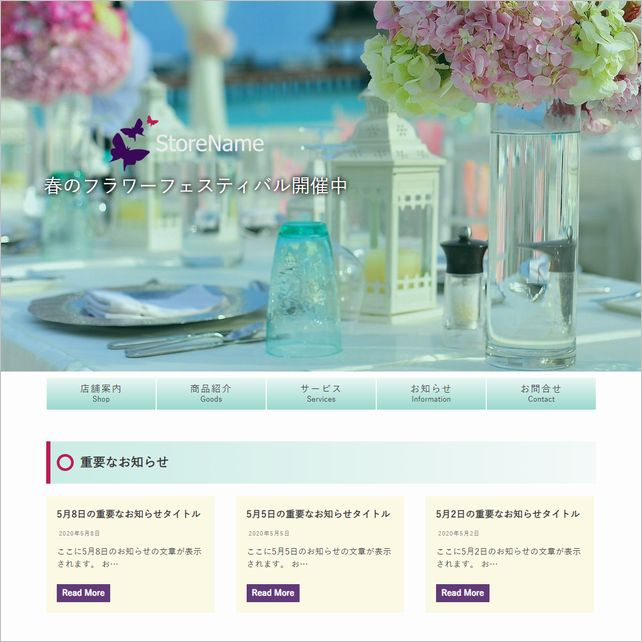
海辺のレストランのWebサイトで、ページ数は20ページほどです。コンテンツ作成を除いた制作時間は約6時間です。
プラグインは3つ使っています。
- Contact Form 7
お問い合わせフォーム作成用です。 - Custom Post Type UI
カスタム投稿とカスタムタクソノミーを簡単に登録できるプラグインです。このサイトでは「おすすめコース」をカスタム投稿として登録しています。 - Ultimate Addons for Gutenberg (UAG)
Gutenbergで追加できるブロックを拡張するプラグインです。
メインビジュアルは、プラグインUAGのSectionブロックを追加し、その背景として画像を設定しています。
他にもUAGで拡張されたブロックを積極的に使ってページを作成しています。
ヘッダーはメインビジュアルの上に透過して配置するデザインにしています。この透過ヘッダー機能を持つことも、Astraテーマの特長となっています。
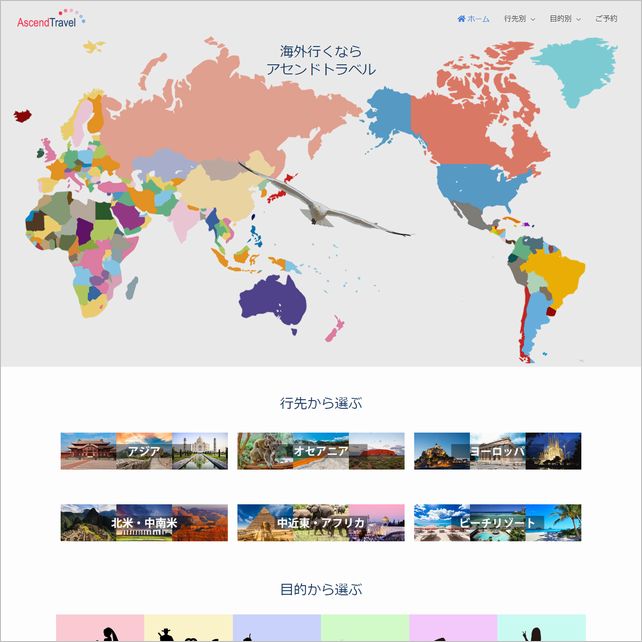
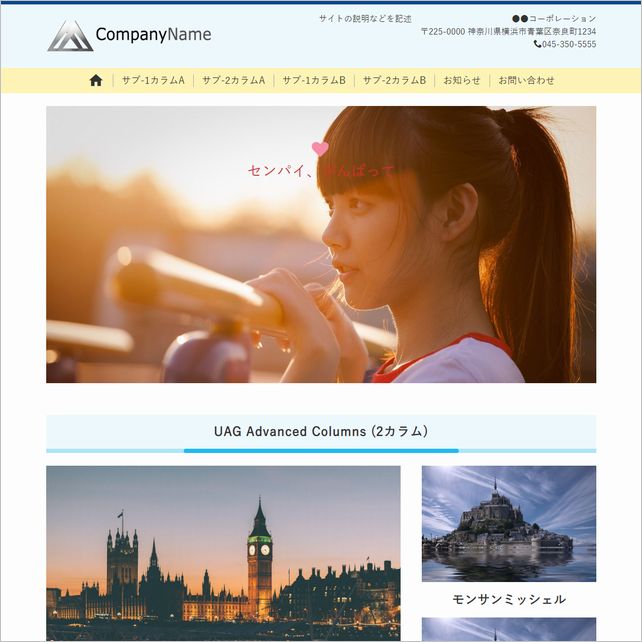
旅行代理店のWebサイトで、ページ数は30ページほどです。コンテンツ作成を除いた制作時間は約8時間です。
プラグインは3つ使っています。
- Contact Form 7
お問い合わせフォーム作成用です。 - Custom Post Type UI
カスタム投稿とカスタムタクソノミーを簡単に登録できるプラグインです。このサイトでは「新着情報」をカスタム投稿として登録しています。 - Ultimate Addons for Gutenberg (UAG)
Gutenbergで追加できるブロックを拡張するプラグインです。
さらにこのサイトでは、有料のプラグインで提供されている Astra Proモジュールの機能も一部使っています。
メインビジュアルやサブページのトップにくる画像は、ヘッダーと同化させていますが、これはページヘッダーというProモジュールの機能を使っています。
このサンプルでは、WordPressを利用するにあたって重要である投稿と固定ページの他、カテゴリー、タグ、カスタム投稿もフルに使ってサイトを構成しています。
その他の既存テーマを使ったサンプルサイト
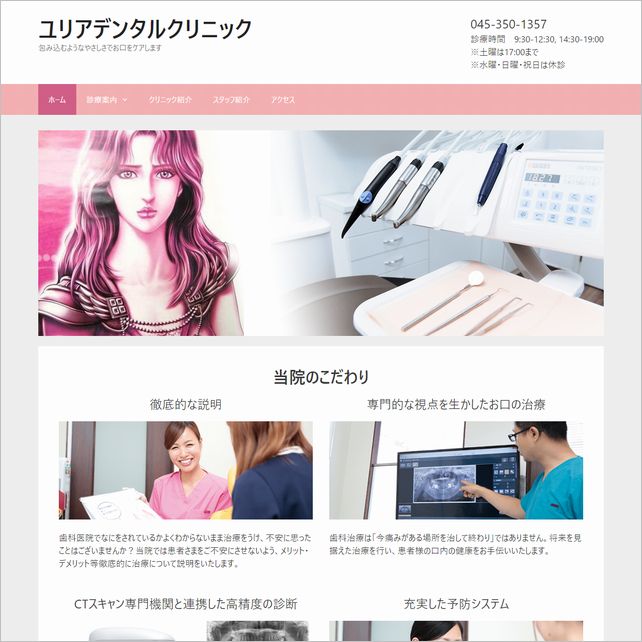
歯医者のWebサイトで、ページ数は15ページほどのシンプルなサイトです。コンテンツ作成を除いた制作時間は約4時間です。
テーマはGeneratePressを使って制作しました。
プラグインは、Ultimate Addons for Gutenberg だけ使っています。このプラグインはテーマAstraの開発元が出していますが、Astra 以外のテーマでも問題なく使用できます。
サブページにはサイドバーを設けています。
ほとんどの既存テーマでは、サイドバーのコンテンツはウィジェットで登録するようになっています。
このサイトではナビゲーションメニューウィジェットと、カスタムHTMLウィジェットでGoogleマップを表示しています。
オリジナルテーマで制作したサンプルサイト
カルチャーセンターのWebサイトで、オリジナルテーマで制作しました。
オリジナルテーマではデザインや機能に制約はないため、かなり細かい部分まで思いどおりに作り込むことができます。
そのため制作時間は結構かかります。このサイトも完成まで2週間かけました。
メインコンテンツは講座情報ですが、管理画面から講座名や開催日時など、さまざまな情報をフォームに従って入力できるように、カスタムフィールドを設けました。
それによってページに表示するコンテンツに統一性を持たせることができます。
カルチャーセンターのサイトですので、いかに素早くユーザーが求める講座情報を表示するかがキーとなります。
そのためWordPressの持っている検索機能をカスタマイズして、講座検索機能を実装しました。カテゴリー・曜日・開始時間・キーワードの4つの条件から講座を検索できます。
講座情報の詳細ページでは、関連した講座の情報を、プラグイン「Yet Another Related Posts Plugin」を使って表示しています。このプラグインはブログサイトでも関連記事表示でよく使われます。